마이그레이션 이유
React-script에서 사용된 sub dependencies에서 vulnerability 이슈가 아주 쏟아져 나오는 거다. react-script가 이미 최신버전이고 더이상 업데이트가 안되기 때문에 vulnerability를 고칠 방법이 없다. 그냥 계속 override해서 vulnerability를 없애는 게 무슨 의미가 있나. msw, eslint의 최신 버전이 지원이 안되면서, 이젠 마이그레이션 해야 하는 때가 왔구나! 하고 진행했다.
Next.js 를 선택하지 않은 이유
Next.js가 핫하여 Next.js로 마이그레이션 하려고 많이 알아봤는데, 내가 하려는 사이트는 일단 특정 회사 사람들만 로그인을 해야 사용할 수 있는 구조이기도 하고, Vite.js로 마이그레이션 하는 것이 훨씬 쉽다고 해서 일단 Vite.js로 마이그레이션 한 후 나중에 Next.js로 마이그레이션을 다시 하는 게 좀 더 나을 수 있다고 하는 의견이 많아. 일단 Vite.js로 결정했다.
가이드대로 따라했다.
1. 새로운 브랜치 생성
git checkout -b migrate-to-vite
2. react-scripts 패키지 제거
npm remove react-scripts
3. Vite 및 필요한 dependencies 설치
npm install -D vite @vitejs/plugin-react
4. vite.config.js 파일 생성
5. index.html file을 root directory로 옮기기
6. index.html 내에 % PUBLIC_URL$ 을 제거하기
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
7. node_module 지우고 pnpm install again.
rm -rf node_modules pnpm-lock.yaml
pnpm install
8. docker images 지우고 build again.
docker rmi $(docker images -q)
docker images
docker compose build
9. 모든 파일에서 'REACT_' 접두사를 찾아 'VITE_'로 변경하기
10. 'process.env.'을 import.meta.env.'로 파일 이름 변경하기
11. 자 이제 동작하는지 보자.
pnpm start
12. 이런 에러가 딱! 내 이럴 줄 알았지. 뭐든지 순조롭지 않지! 하지만 굴하지 않지!
Could not read from file: /home/xxx/Project/xxx/xx/node_modules/@hot-loader/react-dom
node_modules/.pnpm/@mui+material@5.16.7_@emotion+react@11.13.3_@types+react@18.3.12_react@18.3.1__@emotion+style_5fmx4zgukdrr7c4hrz6h7clcfi/node_modules/@mui/material/Portal/Portal.js:4:26:
4 │ import * as ReactDOM from 'react-dom';
13. node module 리셋해 보자
rm -rf node_modules pnpm-lock.yaml
pnpm install
14. react-dom이 잘 깔려있는지 보자.
pnpm list react-dom
만약 잘 설치되어 있다면 아래와 같이 나와야 한다.
그런데 아무것도 안 나옴. 그럼 다시 설치해야지 뭐. 아마도 react-script 패키지 삭제하면서 삭제된 듯?
dependencies:
react-dom 18.3.1
15. react-dom 재 설치
pnpm install react-dom
16. pnpm start 다시 시도. 이번엔 hot-loader/react-dom 찾을 수 없다고 함.
Could not read from file: /app/node_modules/@hot-loader/react-dom
React 애플리케이션에서 핫 리로딩 기능을 제공하는 라이브러리입니다. 핫 리로딩은 개발 중에 애플리케이션을 새로 고침 하지 않고 코드 변경 사항을 즉시 반영해 주는 기능으로, 개발 속도를 크게 향상할 수 있습니다.
이 라이브러리는 react-dom을 대체하는 방식으로 동작하며, React의 상태나 DOM을 유지하면서 변경된 부분만 빠르게 업데이트합니다. 이 덕분에 개발자가 UI를 수정할 때마다 페이지 전체를 새로 고칠 필요 없이 즉시 결과를 확인할 수 있습니다.
핫 리로딩은 보통 webpack과 함께 설정되어 사용되며, 개발 중에 효율성을 크게 높여주는 도구입니다.
라고 검색해 보면 나옴.
17. 설치하자.
pnpm list @hot-loader/react-dom
18. 설치 후, node module, lock 파일 지우고 다시 설치
rm -rf node_modules pnpm-lock.yaml
pnpm install
19. pnpm start 했는데 아무 에러도 안 나고 그냥 브라우저에 흰 바탕만 뜬다. 콘솔에 에러도 아무것도 없다.

20. Index.html 안에 아래 스크립트를 넣었어야 했다.
<script type="module" src="/src/index.js"></script>
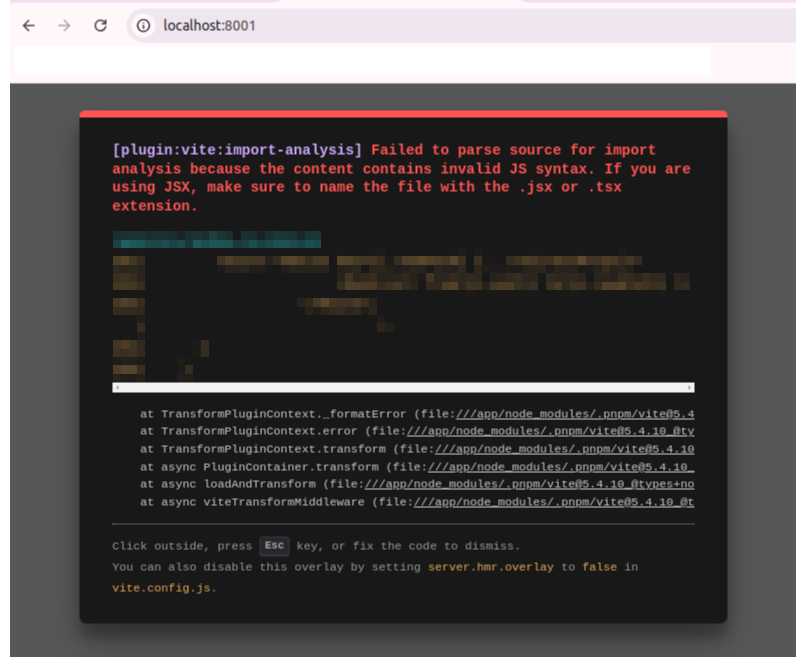
21. 와! 신난다. 에러 화면이지만, 이제 뭐라도 보이니 정말 신난다!

이제 vite.config.js 에 하나하나 세팅을 해 나가자.
22. alias도 설정하고... 꽤 많이 설정해야 했다.
alias: {
// Set up absolute path imports
'@': path.resolve(__dirname, './src'),
Components: path.resolve(__dirname, 'src/Components'),
Assets: path.resolve(__dirname, 'src/Assets'),
env: path.resolve(__dirname, 'src/env'),
},
23. 아래 에러가 나서 env.js에서 global을 window로 모두 바꿔줬다.
Uncaught ReferenceError: global is not defined
at env.js:7:29
(anonymous) @ env.js: Understand this error
그랬더니 이제 늘 보던, 에러 페이지 다운 에러 페이지가 나왔다. 신난다! 거의 다 왔나 보다!

24. 모든 에러들을 픽스했다.
25. 아래 이슈는 scss를 import 하는 부분에서 나는 에러인데, @import를 @use로 바꿔주면 해결된다.
`@import` is Deprecated for scss.
26. 이제 화면이 모두 잘 나오고 확인해 보니 20개에 달하던 vulnerabilites 가 모두 없어졌다. 신난다!

앗, 그런데 unit test가 모두 실패 ㅋㅋ
자 이어서 unit test 고친 후기를 쓸게요~

'소소한 정보' 카테고리의 다른 글
| 좁은 곳 닦기 좋은 청소브러시 #테무 (0) | 2024.05.23 |
|---|---|
| Toilet Seat Bolts 교체하기 (0) | 2024.04.14 |
| 골전도 헤드셋 장단점 (0) | 2024.03.29 |
| 원더풀 월드 미쳤다. 차은우 완전 남자네.. (0) | 2024.03.09 |
| 구글 AI Gemini 제미나이 사용해보기. 아이들 키 그래프로 그려달라고 해보기 (1) | 2024.03.04 |



